JavaScript原型链与构造函数关系、原型链的概念及相关方法解析
Howard 5/20/2021 Javascript
# 原型链与构造函数关系
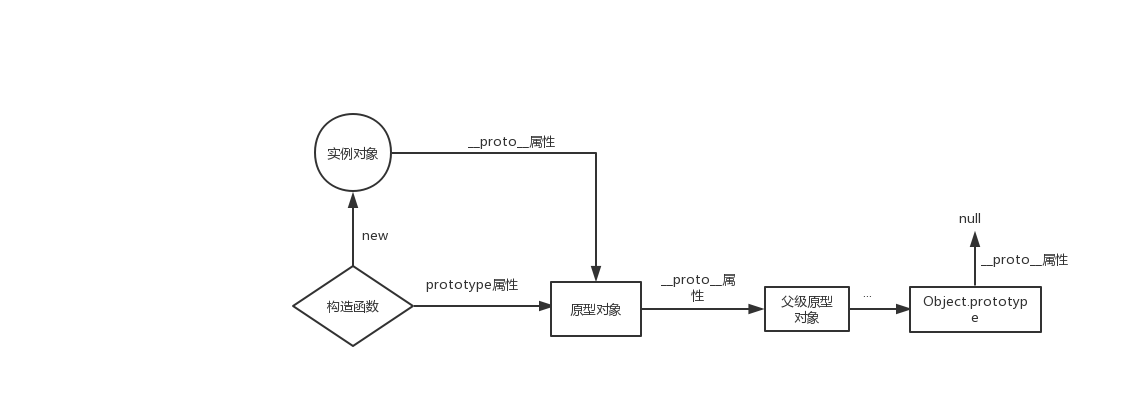
在 JavaScript 中,构造函数(函数、类等)都会自带一个 prototype 属性,该属性指向构造函数的原型对象。通过原型链,对象之间可以共享属性和方法。当我们使用 new 关键字调用构造函数时,会创建一个实例对象,该实例对象的 __proto__ 属性会指向构造函数的原型对象。
# 原型链的概念
原型链是一种由对象之间的原型关系构成的链条。每个对象都有一个 __proto__ 属性,指向其原型对象,从而形成了一个链式结构,直至最终指向 Object.prototype 或 null。这种结构使得对象可以继承其原型对象的属性和方法。

# 原型链相关方法解析
Object.getPrototypeOf(obj):获取对象的原型对象。Object.setPrototypeOf(obj, prototype):设置对象的原型对象。obj.hasOwnProperty(prop):检查对象自身是否含有指定属性。注意,该方法不会包含原型链上的属性。- 使用
in运算符:检查对象中是否含有某个属性,即使对象自身没有但原型链中有,也会返回true。
# 示例
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function () {
console.log(`Hello, my name is ${this.name}`);
};
const person1 = new Person('Alice');
const person2 = new Person('Bob');
person1.sayHello(); // 输出:Hello, my name is Alice
person2.sayHello(); // 输出:Hello, my name is Bob
console.log(person1.hasOwnProperty('name')); // true
console.log(person1.hasOwnProperty('sayHello')); // false
console.log('name' in person1); // true
console.log('sayHello' in person1); // true
const proto1 = Object.getPrototypeOf(person1);
const proto2 = Object.getPrototypeOf(proto1);
console.log(proto1 === Person.prototype); // true
console.log(proto2 === Object.prototype); // true
# 总结
原型链是 JavaScript 中的一种重要概念,它允许对象之间通过原型对象共享属性和方法。构造函数的原型对象是实现继承和代码复用的基础。通过原型链,我们可以有效地管理和组织代码,实现更优雅的代码结构。了解原型链及其相关方法,有助于更好地理解 JavaScript 的面向对象编程特性。