理解盒子模型及获取元素宽高的方法
Howard 6/1/2021 CSS
在前端开发中,盒子模型是一个重要的概念,用于描述一个 HTML 元素在页面中所占的空间。盒子模型涵盖了元素的内容、内边距、边框和外边距等属性,不同的盒子模型对这些属性的定义略有不同。本文将介绍盒子模型的概念、两种主要的盒子模型及其属性组成,以及如何通过 JavaScript 获取元素的宽高。
# 盒子模型概述
盒子模型是一种用于表示 HTML 元素在页面中所占空间的概念。它将元素分为四个主要的属性组成:
- 内容区域 (Content)
- 内边距 (Padding)
- 边框 (Border)
- 外边距 (Margin)
不同的盒子模型将这些属性组合起来,决定了元素的总体尺寸。在 CSS 中,主要有两种盒子模型:W3C 标准盒子模型和 IE 盒子模型。
# W3C 标准盒子模型
在 W3C 标准盒子模型中,width 和 height 属性只包含元素的内容区域,不包括内边距、边框和外边距。
# IE 盒子模型
相比之下,IE 盒子模型的 width 和 height 属性包括了内容区域、内边距和边框,同时还包括了外边距。
可以通过设置 CSS 属性 box-sizing 来切换当前使用的盒子模型:
/* 使用 IE 盒子模型 */
box-sizing: border-box;
/* 使用 W3C 标准盒子模型 */
box-sizing: content-box;
# 获取元素宽高的方法
在 JavaScript 中,我们经常需要获取元素的宽度和高度。下面是几种常用的获取元素宽高的方法:
dom.style.width/height:只能获取行内样式定义的宽度和高度。dom.currentStyle.width/height(仅适用于 IE):获取元素最终渲染后的宽度和高度。window.getComputedStyle(dom).width/height:跨浏览器支持,获取元素最终渲染后的宽度和高度,IE9 及以上支持。dom.getBoundingClientRect().width/height:也获取元素最终渲染后的宽度和高度,同时还可以获取元素相对于视窗的位置。dom.offsetWidth/offsetHeight:包括内边距、边框和内容区域的宽度和高度,不包括外边距。dom.clientWidth/clientHeight:只包括内边距和内容区域的宽度和高度,不包括边框和外边距。
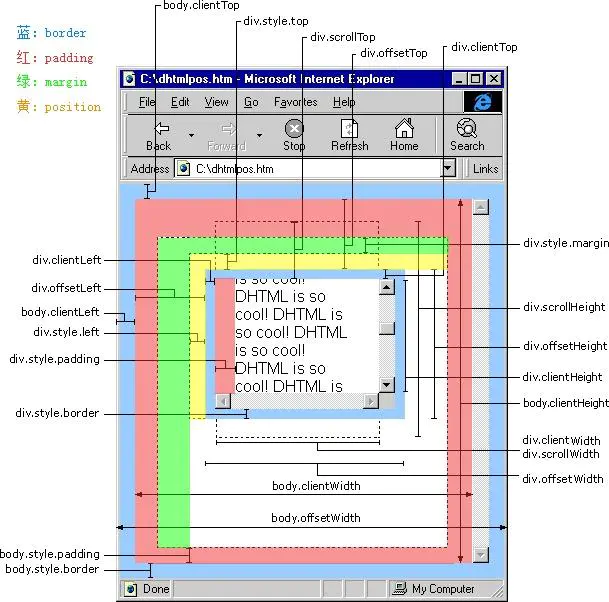
# client, offset,scroll 族

其中值得注意的是:
div.clientLeft:就是表示 div 边框的左侧宽度,如果没有指定则是 0scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标(指定了 position 非 static)的计算左侧位置offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标(指定了 position 非 static)的计算顶端位置